# BFC 块格式上下文
# 1、基础概念
格式化上下文的概念,其中有几种类型,包括块格式化上下文 block formatting contexts、内联格式化上下文 inline formatting contexts 和灵活格式化上下文 flex formatting contexts。页面上的所有内容都是格式化上下文 formatting context 的一部分,或者是一个以特定方式显示的区域。块格式上下文BFC将根据块布局规则布局子元素,灵活格式上下文 flex formatting context 将其子元素布局为灵活项flex items等。每个格式上下文在其上下文中都有特定的布局规则。
文档最外层元素使用块布局规则或称为初始块格式上下文。这意味着<html>元素块中的每个元素都是按照正常流程遵循块和内联布局规则进行布局的。参与 BFC 的元素使用 CSS 框模型概述的规则,该模型定义了元素的边距、边框和填充如何与同一上下文中的其他块交互。
# 2、创建新的块格式上下文
html 元素不是唯一能够创建块格式上下文的元素。任何块级元素都可以通过应用某些 CSS 属性来创建一个 BFC。
除了文档的根元素 (html) 之外,还将在以下情况下创建一个新的 BFC:
- 使用
float使其浮动的元素 - 绝对定位的元素 (包含
position: fixed或position: sticky - 使用以下属性的元素
display: inline-block - 表格单元格或使用
display: table-cell, 包括使用display: table-*属性的所有表格单元格 - 表格标题或使用
display: table-caption的元素 - 块级元素的 overflow 属性不为
visible - 元素属性为
display: flow-root或display: flow-root list-item - 元素属性为
contain: layout,content, 或 strict - flex items
- 网格布局元素
- multicol containers, 多列布局
- 元素属性
column-span设置为all
这很有用,因为新的 BFC 的行为与最外层的文档非常相似,它在主布局中创造了一个小布局。BFC 包含其内部的所有内容,float 和 clear 仅适用于同一格式上下文中的项目,而页边距仅在同一格式上下文中的元素之间折叠。
# 3、使用BFC的例子
<style>
.box {
background-color: rgb(224, 206, 247);
border: 5px solid rebeccapurple;
padding: 20px;
width: 400px;
}
.float {
float: left;
width: 200px;
height: 100px;
border: 3px solid #000;
background-color: #ccc;
}
</style>
<div class="box">
<div class="float">这是一个浮动的合资</div>
<p>这是盒子的内容</p>
</div>
我们可以看到盒子的高度比父元素的高,但是并没有撑出div.box的高度,那是因为浮动的元素已经脱离了文档流, 所以div.box的背景和边框只能包含内容, 并不能包含浮动。
现在我们通过创建一个BFC的方式包含这个浮动, 一般我们会用overflow不为visible的值来创建,一般我会用hidden。
.box {
background-color: rgb(224, 206, 247);
border: 5px solid rebeccapurple;
padding: 20px;
width: 400px;
overflow: hidden;
}
现在的div.box变成了一个BFC,任何子元素都将包含在其中, 相对定位position: absolute;的元素是不包含的。
现在的比较好的做法应该是设置display: flow-root来创建一个新的 BFC,而不会产生任何其他潜在的问题副作用。
# 4、行内格式化上下文
内联格式上下文存在于其他格式上下文中,可以将其视为段落的上下文。段落创建了一个内联格式上下文,其中在文本中使用诸如 <a> <strong> <span>元素等内容。
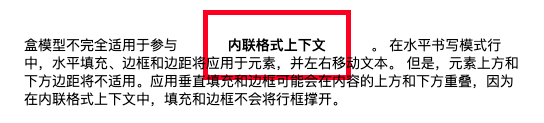
盒模型不完全适用于参与内联格式上下文。在水平书写模式行中,水平填充、边框和边距将应用于元素,并左右移动文本。但是,元素上方和下方边距将不适用。应用垂直填充和边框可能会在内容的上方和下方重叠,因为在内联格式上下文中,填充和边框不会将行框撑开。
行内元素想要上下垂直对齐,需要使用 vertical-align属性。

<style>
body {
padding: 50px;
}
p {
font-size: 14px;
line-height: 18px;
width: 500px;
}
strong {
padding: 20px;
margin: 20px;
border: 5px solid red;
}
</style>
<p>
盒模型不完全适用于参与
<strong>内联格式上下文</strong>。
在水平书写模式行中,水平填充、边框和边距将应用于元素,并左右移动文本。
但是,元素上方和下方边距将不适用。应用垂直填充和边框可能会在内容的上方和下方重叠,
因为在内联格式上下文中,填充和边框不会将行框撑开。
</p>