# CSS 选择器详解
记录一些不常用的,但是好用的选择器吧,有些还容易忘记,常见的标签、类、id选择器就不说了。
# 1、全局选择器*
通配符选择器
* {
margin: 0;
}
作用于所有的元素。
区别一下el :first-child和el:first-child。写法区别在于中间的空格。看个例子
<style>
ul :first-child {
color: red;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
内容1和4的<li>节点会变红色。ul :first-child等同于ul *:first-child这里可以运用全局选择器来使代码更易读,表示<ul>节点下面的第一个节点。如果不用这个写法, 实现同样的效果,也可以写成ul li:first-child效果是一样的,只是这里不再是通配,而是指明就是<li>元素
# 2、属性选择器
Dom节点可以带有属性,css也可使用属性选择器来选择带有特定属性的节点。
# 存否和值选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
[attr] | a[title] | 匹配带有一个名为attr的属性的元素——方括号里的值。 |
[attr=value] | a[href="https://example.com"] | 匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。 |
[attr~=value] | p[class~="special"] | 匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。注意,在一列中的好几个值,是用空格隔开的。 |
[attr|=value] | div[lang|="zh"] | 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符-。 |
<style>
a[href] {
color: red;
}
/* 元素a的href属性等于xdyuan.cn时匹配 */
a[href='xdyuan.cn'] {
color: green;
}
/* 元素a的class属性存在一个名为blog的类名时匹配 */
a[class~='blog'] {
color: blue;
}
</style>
<a href="xdyuan.cn" title="blog">xdyuan blog</a>
<a href="google.com">google</a>
<a href="" class="blogtest">my blog</a>
<a href="" class="test">test blog</a>
# 子字符串匹配选择器
| 选择器 | 示例 | 描述 |
|---|---|---|
[attr^=value] | li[class^="box-"] | 匹配带有一个名为attr的属性的元素,其值开头为value子字符串。 |
[attr$=value] | li[class$="-box"] | 匹配带有一个名为attr的属性的元素,其值结尾为value子字符串 |
[attr*=value] | li[class*="box"] | 匹配带有一个名为attr的属性的元素,其值的字符串中的任何地方,至少出现了一次value子字符串。 |
<style>
/* 会匹配zh开头的内容 */
div[lang^='zh'] {
color: yellow;
}
</style>
<div lang="zh-cn">zh-cn</div>
<div lang="zhcn">zhcn</div>
<div lang="en">en</div>
<style>
ul li[class^='box'] {
color: red;
}
ul li[class$='box'] {
color: green;
}
ul li[class*='box'] {
background-color: #ccc;
}
</style>
<ul>
<li class="box-1">item1</li>
<li class="el-box">item2</li>
<li class="el-box-el">item3</li>
<li class="el-bx-el">item4</li>
</ul>
# 大小写敏感
如果你想在大小写不敏感的情况下,匹配属性值的话,你可以在闭合括号之前,使用i值。
li[class^="a" i] {
color: red;
}
A或者a开头的类名都可以匹配上。
# 3、伪类和伪元素
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候
# 3.1 一般伪类
:first-child/:last-child代表一组兄弟元素中的第一个元素或者最后一个元素。selector:first-child匹配父元素下第1个ele元素类型的节点,这个节点必须满足选择器selector, 否则不匹配。再举个例子
.box :first-child表示选中任何.box元素的第一子元素,不论它是什么元素。.box:first-child作为其他元素的第一子元素的.box元素。:nth-child和上面的一个意思, 不过这个可以加参数, 比如:nth-child(2n):only-child匹配没有任何兄弟元素的元素。下满的demo, 内容是000的li元素会匹配到样式
<style> .wrapper li:only-child { color: green; } </style> <div class="wrapper"> <ul> <li>000</li> </ul> <ul> <li>111</li> <li>222</li> </ul> </div>:invalid表示任意内容未通过验证的 input或其他form元素 .:valid表示通过的, 比如下面的, 输入的内容不满足一个url 显示红色背景<style> input:invalid { background-color: red; } </style> <input type="url" id="url_input" />:not()用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。:root这个 CSS 伪类 (opens new window)匹配文档树的根元素。对于 HTML 来说,:root表示 html 元素,除了优先级更高之外,与html选择器相同。
# 3.2 用户行为伪类
一些伪类只会在用户以某种方式和文档交互的时候应用。这些用户行为伪类,有时叫做动态伪类,表现得就像是一个类在用户和元素交互的时候加到了元素上一样。 比如:hover, :focus
a标签
a标签的4个伪类是有顺序要求的, 否则可能造成某些伪类被覆盖,永远不会触发
一般的顺序为
:link,:visited,:hover,:activebutton标签
一般的顺序为
:hover,:focus,:active。 通常hover和focus会写在一起,移动端没有hover状态
# 3.3 伪元素
这个一般掌握::after和::before就差不多行了。
::selection匹配文档中被选中的内容
还有一些可能不常用的, 就不说了
::first-line 选中容器中的第一行文本
<style>
.test::first-line {
color: red;
}
.test::first-letter {
font-size: 30px;
}
</style>
<div class="test">asdasd <br />asdasdasdasd asdas</div>
# 4、关系选择器
# 4.1 后代选择器
单个空格组合的,这也没啥好说的
body p {
color: red;
}
# 4.2 子代关系选择器 >
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配
#app > div {
width: 100%;
}
只选中#app下的直接div子元素。
# 4.3 邻接兄弟 +
邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件.这个还是比较有用的, 比如下面的情形。按钮之前的间距是10px。 但是第一个按钮不想设置左边距。
<style>
#box button + button {
margin-left: 10px;
}
</style>
<div id="box">
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<button>按钮6</button>
</div>
# 4.4 通用兄弟 ~
如果你想选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)
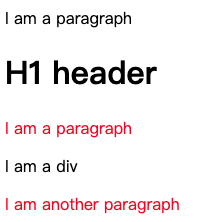
<style>
#box2 h1 ~ p {
color: red;
}
</style>
<div id="box2">
<p>I am a paragraph</p>
<h1>H1 header</h1>
<p>I am a paragraph</p>
<div>I am a div</div>
<p>I am another paragraph</p>
</div>

h1后面的兄弟p元素都被选中了。
基础选择器常用的就是这一些, 这些基础选择器也能组合在一起变成比较复杂的一个选择器。开发当中还是需要特别注意样式污染的问题,尽量用命名空间的方式防止污染别人。复用和层叠式过多也会变的不可维护和混乱。