一些易忘或者自己不知道的css
- 1、nth-of-type 和 nth-child 的区别
- 2、:not()反选伪类
- 3、伪元素和伪类的冒号个数
- 4、字体相关
- 5、媒体查询
- 6、不显示滚动条
- 7、flex-basic 0% 和auto的区别
- 8、css filter 滤镜效果
- 9、文字渐变效果
- 10、button按钮的伪类顺序
- 11、锚元素a伪类顺序
- 12、指向性小三角
- 13、水平方向-实现单行居中,多行居左
- 14、垂直方向-实现单行垂直居中水平居右,多行居右(左)
- 15、图片始终居中显示,随宽度变小两边消失
- 16、:focus-within
- 17、定位top, right,bottom,left的简写属性-inset
- 18、重置一个元素的所有CSS样式
- 19、pointer-events: none;
# 1、nth-of-type 和 nth-child 的区别
:nth-of-type为什么要叫:nth-of-type?因为它是以"type"来区分的 这个type指的是nodeType,也就是DOM的元素类型。举个例子:ele:nth-of-type(n)是指ele的父元素下第n个ele元素类型的节点. (子元素集合是类型为ele的列表)
而ele:nth-child(n)是指父元素下第n个元素且这个元素符合ele的规则。 如果不是的话就选择失败(子元素集合是所有的子元素)
last-child/first-child和 nth-child同理, 如果元素不是ele类型的话就选择失败。
last-of-type/first-of-type
<style>
/*生效:container下的第3个元素h4.test 有test类名,符合条件*/
.container .test:nth-child(3) {
background-color: yellow;
}
/*不生效:container下的第7个元素p,没有有test类名,不符合条件*/
.container .test:nth-child(7) {
background-color: red;
}
/*生效, 这里会有2条绿色的内容,分别是内容是2和4的节点
container 下所有p元素的第二个,有test类名,选中。
container 下所有h4元素的第二个,有test类名,选中。
*/
.container .test:nth-of-type(2) {
background-color: green;
}
/*生效, container 下所有p元素的第3个,有test类名,选中。
没有第三个h4元素了*/
.container .test:nth-of-type(3) {
background-color: blue;
}
</style>
<div class="container">
<p class="test">1</p>
<p class="test">2</p>
<h4 class="test">3</h4>
<h4 class="test">4</h4>
<p class="test">5</p>
<p class="test">6</p>
<p>7</p>
<p>8</p>
</div>
# 2、:not()反选伪类
:not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
/* 选择所有不是段落(p)的元素 */
:not(p) {
color: blue;
}
/* 选择没有添加alt属性的img元素 */
img:not([alt]) {
filter: blur(10)
}
# 3、伪元素和伪类的冒号个数
一般伪元素采用双冒号,伪类采用单冒号, 我老是记不住
p::before {}
p:hover {}
# 4、字体相关
# 4.1 serif,sans-serif
- serif 带衬线字体,笔画结尾有特殊的装饰线或衬线。
- sans-serif 无衬线字体,即笔画结尾是平滑的字体。
# 4.2 字体定义
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
# 5、媒体查询
@media screen and (max-width:1366px){
/* 小于1366 */
}
@media screen and (min-width:1366px) and (max-width:1920px){
/* 大于等于1366且小于1920 */
}
@media screen and (min-width:1920px){
}
# 6、不显示滚动条
.hide-scrollbar ::-webkit-scrollbar {
width: 0 !important;
display: none !important;
}
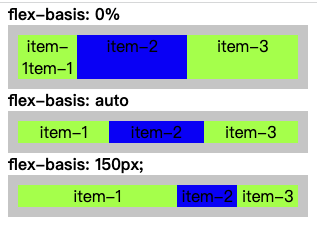
# 7、flex-basic 0% 和auto的区别
flex-basis: auto 表示项目的本来大小,当设置为 auto 时会根据主轴方向检索该 flex-item 的 width 或 height 值作为 flex-basis 的值。如果 width 或 height 值为 auto,则 flex-basis 设置为 content,也就是基于 flex 的元素的内容自动调整大小。
flex-basis: 0 相当于指定了宽度或高度(由主轴方向决定)为 0。
按我的理解,0%就是缩小到最小, auto是自动伸展宽度
flex: 1; => flex: 1 1 0%.
flex:1的意思应该就可以理解为可以任意缩小和放大, 占据剩余的空间
<body>
<style>
body {
padding-left: 40px;
}
.container {
width: 300px;
border: 10px solid #ccc;
display: flex;
}
.item {
flex: 1 1 auto;
background-color: greenyellow;
text-align: center;
}
.item:nth-child(2) {
background-color: blue;
}
</style>
<h4>flex-basis: 0%</h4>
<div class="container">
<div class="item" id="item1" style="flex-basis: 0%">item-1tem-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
</div>
<h4>flex-basis: auto</h4>
<div class="container">
<div class="item" id="item1" style="flex-basis: auto">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
</div>
<h4>flex-basis: 150px;</h4>
<div class="container">
<div class="item" id="item1" style="flex-basis: 150px">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
</div>
</body>

# 8、css filter 滤镜效果
模糊效果
filter: blur(5px);
彩色变黑白
filter: grayscale(1);
# 9、文字渐变效果
借助背景色和background-clip:text实现
<span>Hello, World</span>
<style>
span {
font-size: 30px;
color: transparent;
background-image: linear-gradient(to right, red, cyan);
-webkit-background-clip: text;
background-clip: text;
}
</style>
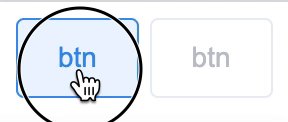
# 10、button按钮的伪类顺序
关键点在于active伪类需要在hover之后

<style>
.my-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #fff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: 0.1s;
font-weight: 500;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
.my-button:hover,
.my-button:focus {
color: #409eff;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
.my-button:active {
color: #3a8ee6;
border-color: #3a8ee6;
outline: none;
}
.my-button.my-button--disabled {
color: #c0c4cc;
cursor: not-allowed;
background-image: none;
background-color: #fff;
border-color: #ebeef5;
}
</style>
<button class="my-button">btn</button>
<button class="my-button my-button--disabled" disabled="disabled">btn</button>
# 11、锚元素a伪类顺序
关键点在于active伪类需要在hover之后
a:link {
color: #666;
}
a:visited {
color: #333;
}
a:hover {
color: #333;
}
a:active {
color: #409eff;
}
# 12、指向性小三角
<style>
.wrapper {
width: 300px;
height: 200px;
border: 1px solid #ccc;
position: relative;
}
.arrow-top,
.arrow-top:before {
position: absolute;
border-style: solid;
border-color: transparent;
border-width: 6px;
border-top-width: 0;
border-bottom-color: #ccc;
width: 0;
height: 0;
}
.arrow-top {
top: -6px;
left: 100px;
filter: drop-shadow(0 2px 12px rgba(0, 0, 0, 0.03));
}
.arrow-top:before {
content: ' ';
border-bottom-color: #fff;
top: 1.41px;
left: -6px;
}
</style>
<div class="wrapper">
<div class="arrow-top"></div>
</div>
# 13、水平方向-实现单行居中,多行居左
<style>
.father {
width: 100px;
text-align: center;
white-space: normal;
}
.father span {
display: inline-block;
text-align: left;
word-break: break-all;
}
</style>
<div class="father">
<span>asdasdasd</span>
</div>
<div class="father">
<span>asdasdasdasdasdasdasdasdasdasdasdasd</span>
</div>
# 14、垂直方向-实现单行垂直居中水平居右,多行居右(左)

<style>
.text-middle-center {
width: 200px;
font-size: 14px;
line-height: 14px;
height: 28px;
background: #ccc;
white-space: normal;
display: flex;
align-items: center;
justify-content: flex-end;
text-align: right;
}
.text-middle-center span {
display: inline-block;
margin: auto 0;
}
</style>
<div class="text-middle-center">
<span>试文本测试文本测试文本测试文本测试文本测试文</span>
</div>
<p></p>
<div class="text-middle-center">
<span>测试文本测试文本</span>
</div>
# 15、图片始终居中显示,随宽度变小两边消失
采用 background-image实现
.header-banner {
text-align: center;
font-size: 0;
height: 100px;
background: url(./2.png) no-repeat center;
background-color: #eee;
}
# 16、:focus-within
:focus-within 伪类表示当元素或其任意后代元素被聚焦时,将匹配该元素。换言之,它表示 :focus伪类匹配到该元素自身或它的后代时,该伪类生效。(这也包括 shadow 树)中的后代元素。)
如下示例, 当input元素聚焦时,父元素会变成绿色背景
<style>
.container:focus-within {
background-color: green;
}
</style>
<div class="container">
<input type="text" />
</div>
# 17、定位top, right,bottom,left的简写属性-inset
.class {
position: absolute;
inset:0;
}
# 18、重置一个元素的所有CSS样式
/* Global values */
all: initial
all: inherit
all: unset
- initial 该关键字代表改变该元素或其父元素的所有属性至初始值。
- inherit 该关键字代表改变该元素或其父元素的所有属性的值至他们的父元素属性的值
- unset 该关键字代表如果该元素的属性的值是可继承的,则改变该元素或该元素的父元素的所有属性的值为他们父元素的属性值,反之则改变为初始值。
# 19、pointer-events: none;
元素永远不会成为鼠标事件的[target]。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
可以用于设置一些全屏的背景图时,需要层级关系显示在上一级,也就是z-index数值较大时,可能会阻止事件的传递,这时候可以设置这个属性。
← CSS自定义高亮API 常用功能记录 →