# Event Loop
浏览器渲染进程主线程中的事件循环、消息队列和异步的关系。
事件循环是异步的实现方式,事件循环是为了单线程处理异步。
# 1、什么是进程
- 每一个程序运行都需要内存空间,这一块内存空间可以简单的理解为进程。
- 每个应用都有自己的进程, 进程之间是相互隔离的,但是也可以进行一定程度的通信。
# 2、什么是线程
- 有了进程就有了内存空间, 线程可以简单理解为内存空间中运行代码的地方。
- 一般一个进程至少得有一个线程, 在进程启动之后自动创建一个线程来运行代码, 这个线程一般叫做主线程
- 主线程结束的话,程序就关闭了
- 主线程可以启动其他更多的线程来处理任务, 这就是我们常说的多线程。一个进程可以包含多个线程。
# 3、浏览器的进程模型
浏览器是一个多进程多线程的应用
浏览器启动之后会启动多个进程,比如浏览器进程、网络进程、渲染进程等
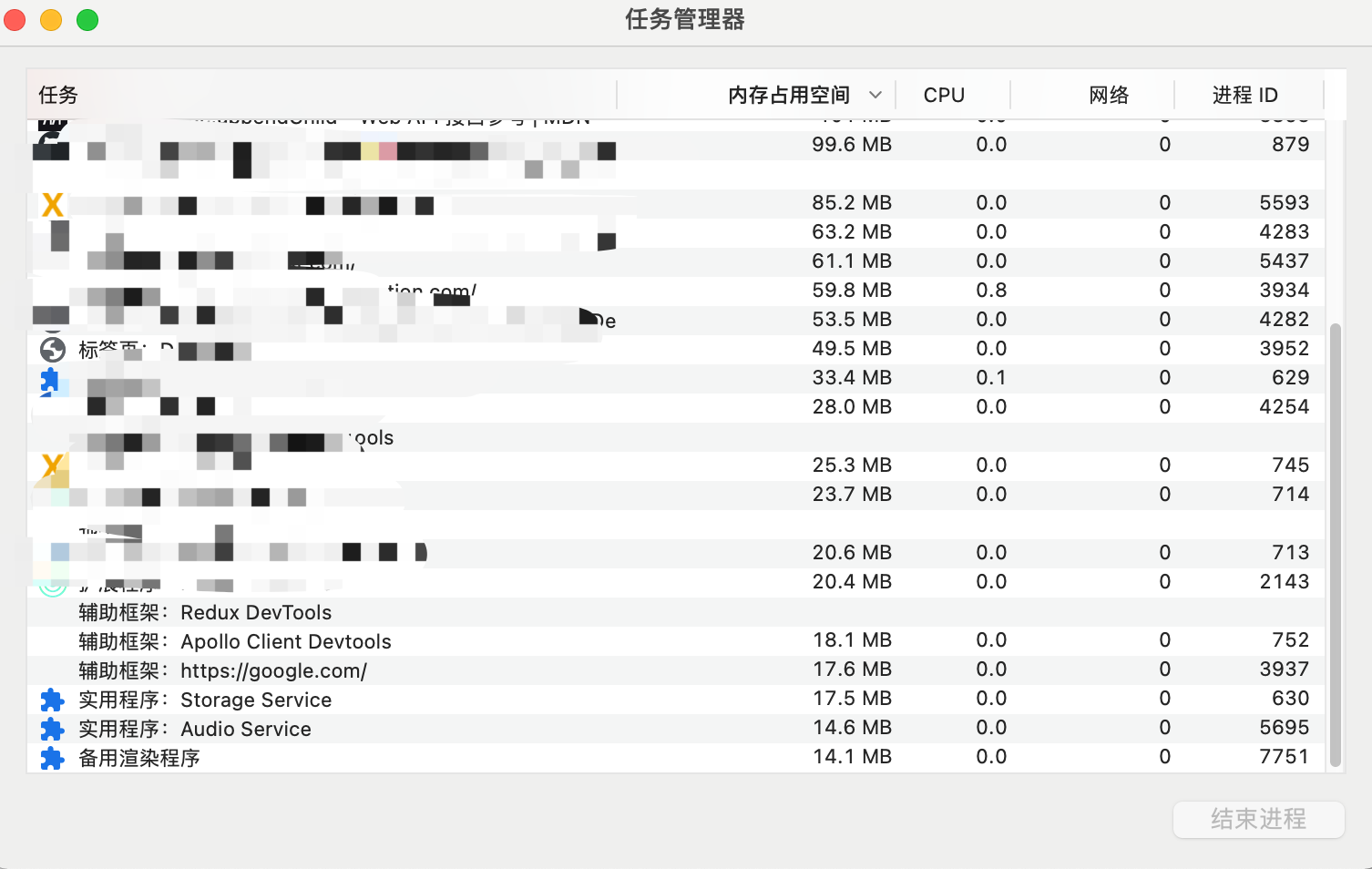
可以在浏览器的任务管理器中查看所有的进程

提示
每一个标签页都会开启一个新的渲染进程,这样子可以保证标签页之间互不影响
# 4、浏览器的三个主要进程
浏览器进程(启动其他进程)
负责界面展示,用户交互,子进程管理,(网络进程和渲染进程都是他启动的)
网络进程
负责加载网络资源,内部会启动多个线程来处理不同的网络任务
渲染进程
渲染进程启动后, 会开启一个渲染主线程,主线程主要负责解析HTML,CSS,执行JS代码。
# 5、渲染主线程
事件循环就发生在渲染进程的主线程中。他的任务主要包括
- 解析 HTML 内容,经过词法分析、语法分析,构建 DOM 树
- 解析 CSS 内容,经过词法分析、语法分析,构建 CSSOM 树。
- 结合上面两个树构建渲染树,计算布局属性
- 处理图层,绘制内容
- 执行JS代码
- 执行事件处理函数
- 执行各种异步回调函数
- ...
Q: 为什么渲染进程不开启多个线程处理事情?
A: 因为不好协调多个线程之间的进度, 容易造成DOM渲染冲突
如果要处理多个任务时, 主线程如何调度?
比如
- 用户点击按钮事件, 此时定时器也到了时间,应该优先处理哪一个?
- 正在执行一个js函数,用户点击按钮事件,应该先执行哪一个?
- 正在执行一个js函数,此时定时器也到了时间,应该优先处理哪一个?
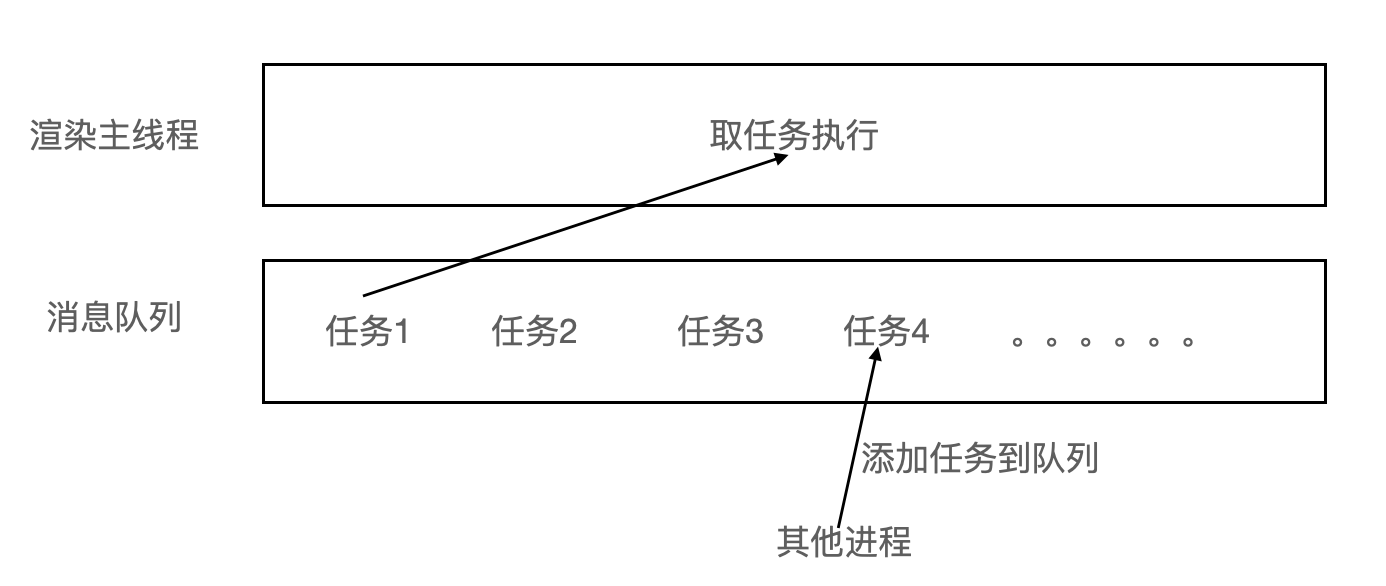
渲染主线程如何处理这个问题, 主要就是靠队列

- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环都会检查消息队列中是否有任务存在,如果有就取出第一个任务执行, 然后进入下一个循环。如果没有就进入休眠状态。
- 其他所有的线程, (包括其他进程的线程),都可以向消息队列添加任务,新任务会添加到消息队列的末尾。如果添加任务时主线程处于休眠状态,则会将其唤醒以继续处理任务。
这一整个过程就是事件循环。
# 6、异步任务
什么是异步任务, 就是JS在执行过程中 遇到的一些无法立即处理的任务,需要延迟执行的任务。比如
- 定时器回调中的任务,
setTimeout,setinterval - 网络通信完要执行的任务,XHR,
- Promise
- 用户交互后需要执行的任务 -
addEventListener
如果让主线程等待这些任务执行, 就会导致主线程处于阻塞状态,影响用户交互和体验。因此,浏览器采用异步来解决问题,让主线程永不阻塞。
- 在主线程中, 计时任务会直接放入计时线程中执行
- 主线程会获取消息队列中的下一个人执行
- 计时线程计时任务结束时,会把回调函数放入消息队列的末尾, 等待被主线程执行
所以我们可以看到, 主线程遇到异步任务时,会把任务交给其他线程去处理,自身立即结束改任务的执行,不阻塞自己的渲染, 等到其他线程处理完了, 再把回调任务推送到任务队列,等到主线程的调度执行。
渲染内容和JS执行在一个唯一的主线程,他们是互斥的,不会同时进行。
观看下面的例子可以体会下。点击之后, 大概3秒之后内容才会被更改。
<body>
<h1 class="title">2</h1>
<button class="btn">btn</button>
<script>
function delay(duration = 0) {
const start = +new Date();
while (true) {
const now = +new Date();
if (now - start >= duration) {
break;
}
}
}
document.querySelector('.btn').addEventListener('click', () => {
document.querySelector('.title').textContent = '3';
delay(3000);
});
</script>
</body>
# 7、消息队列也有优先级
任务没有优先级, 先进先出, 但是消息队列有优先级
每个任务都有自己的类型, 同一个类型的任务在同一个队列中,不同类型的任务可以分属不同类型的队列。消息队列可以有多个,在一次事件循环中,浏览器会根据优先级从不同类型的队列中取任务执行。
现在的浏览器都有一个微任务队列,优先级是最高的。
早先的话还有一个宏任务队列的说法
在当下的Chrome中, 至少包含下面的队列
- 延时队列,(以前也叫宏任务队列)用户存放定时器到时 添加的任务, 优先级中
- 交互队列,用户存放用户操作后产生的事件处理任务,优先级高
- 微任务队列, 优先级最高
微任务队列里的任务主要来自哪里?
Promise, MutationObserver 的异步任务主要插入微任务队列
看一个示例
function delay(duration = 0) {
const start = +new Date();
while (true) {
const now = +new Date();
if (now - start >= duration) {
break;
}
}
}
setTimeout(() => {
console.log('1');
}, 0);
delay(1000);
console.log('2');
// 大约1秒后, 依次输出 2 1
js中的计时器能做到精确计时吗?
不行
- 计算机硬件没有原子钟,无法做到精确计时。
- 操作系统的计时函数本身就有少量偏差,由于JS的计时器最终调用的是操作系统的函数,也就携带了这些偏差。
- 按照W3C的标准,浏览器实现计时器时,如果嵌套层级超过5层,则会带来4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差。
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差。
# 8、事件循环总结
事件循环又叫消息循环,官方叫message loop,浏览器的内部实现是eventloop,是浏览器渲染主线程的工作方式。 在chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到消息队列的末尾即可, 过去把消息队列简单分为宏队列和微队列,这种说话目前已经无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。 根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列中,不同任务可以属于不同的队列。不同的任务队列有不同的优先级,在一个事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。