# 关于vertical-align
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。属性不会被继承。我们只讨论一下行内元素
TIP
注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素
# 1、基线 中线等概念
在此之前, 我们需要先知道基线中线的概念,以下面的例子和图片举例
<style>
.container {
line-height: 40px;
background-color: #eee;
font-size: 20px;
}
.container span {
vertical-align: baseline;
}
</style>
<div class="container">
<span>你好xxx世界</span>
<img src="./1.png" alt="" width="20">
</div>

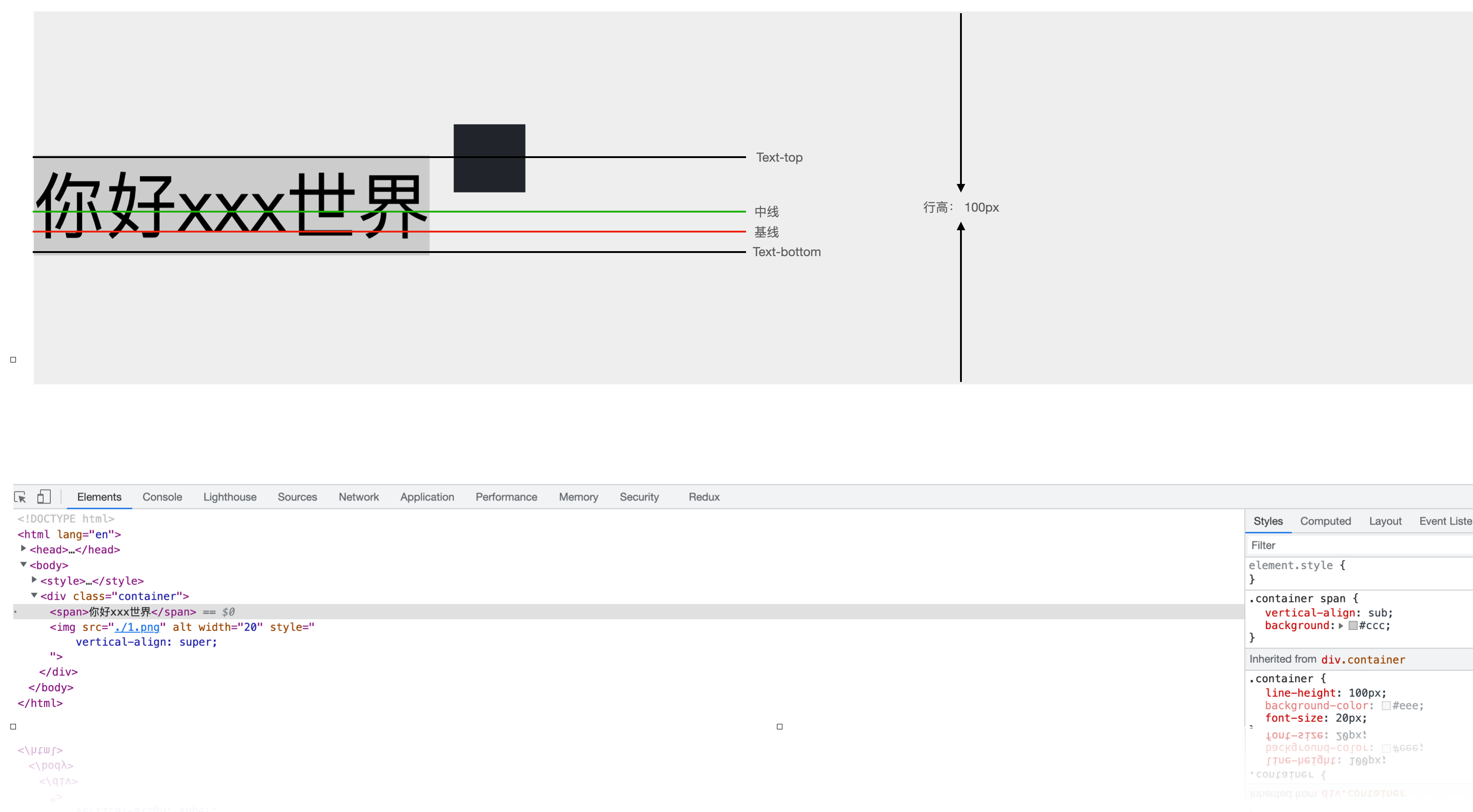
父元素的行高是100px, 文字的大小是20px, span元素的高度这里没有设置其他属性, 是28px。黑色的是一张图片
- 基线:通俗的说就是与英文字母 x 最底边相切的那条线就是基线。
- 中线:基线加上父元素 x-height(x 高度)的一半, 这个地方的高度就是中线(为什么不是x的中间那点, 因为不同的字体x的上下并不是一样高的, 这个可以看文章后面的那个分享)
图片的基线概念略有不同,按我的理解,图片最底下就是图片的基线
# 2、vertical-align 的属性值
下面的属性值都是设置给图片元素的
相对父元素的值, 这些值使元素相对其父元素垂直对齐:
# 2.1 baseline
使元素的基线与父元素的基线对齐,可以看到图片的最底下与基线对齐
# 2.2 sub
使元素的基线与父元素的下标基线对齐。下标基线按我的理解就是基线往下一些距离, 具体多少我还没去了解
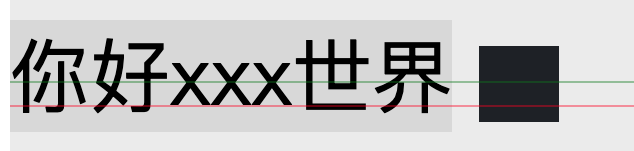
# 2.3 super
使元素的基线与父元素的上标基线对齐。这个我也不是很理解
# 2.4 text-top
使元素的顶部与父元素的字体顶部对齐。
# 2.5 text-bottom
使元素的顶部与父元素的字体底部对齐。
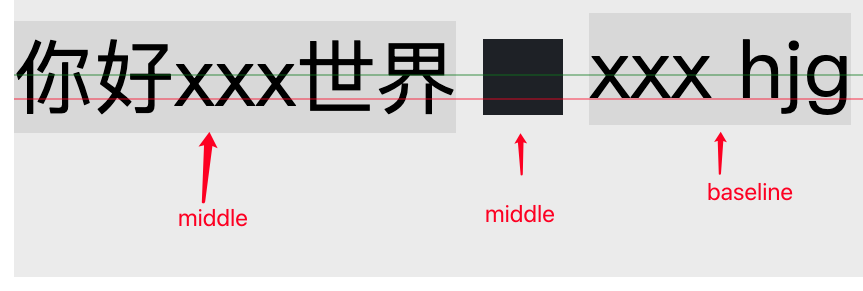
# 2.6 middle
使元素的中部与父元素的基线加上父元素 x-height(x 高度)的一半对齐。并不是与中线对齐
通常 x 的垂直中心点不是父元素的垂直中心点,且会随着父元素字体的大小变化而变化,所以才造成上下会齐出一段距离。解决办法是把父元素的字体大小设置为0;这种办法有时候也用于解决空白折叠现象。

这个属性很多时候也用于使文字和图片对齐,如果想使文字和图片在父元素垂直居中对齐, 可以把图片和文字的vertical-align都设置为middle。如下图所示

相对行的值, 下列值使元素相对整行垂直对齐:
top使元素及其后代元素的顶部与整行的顶部对齐。
bottom使元素及其后代元素的底部与整行的底部对齐。
下面的文章也很有意思