# Console用法
关于console调试的一些实用功能, 可以帮助你在调试的时候更方便。window.console 对象上的方法很多,我们介绍一些常用好用方法的使用细节
# console.log()
# 格式化输出
百分号开头的就是对应内容的占位符
console.log('string=%s, integer=%d, float=%f, object=%o', 'str', 100, 0.11, {
name: 'log'
});
// string=str, integer=100, float=0.11, object={ name: 'log' }
const str = 'str';
console.log(`string=${str}`); // string=str
# 为控制台定义样式
利用 %c可以定义文本样式
console.log("This is %cMy stylish message", "color: red; font-style: italic; background-color: blue;padding: 2px");
一般关于文本的css都是支持的,还有背景色这种, 每个浏览器会有不同, 不过我觉得这种也足够我们平时使用了。
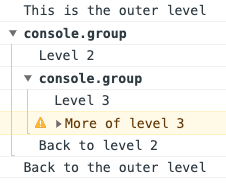
# 在console中使用编组
console.log('This is the outer level');
console.group();
console.log('Level 2');
console.group();
console.log('Level 3');
console.warn('More of level 3');
console.groupEnd();
console.log('Back to level 2');
console.groupEnd();
console.debug('Back to the outer level');

上面这些尤其是定义样式输出, 是比较好用的
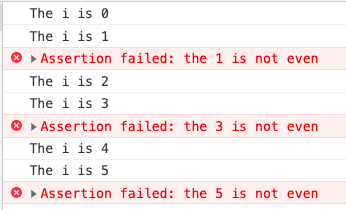
# console.assert()
assert是断言的意思, console.assert 会在断言为假的时候抛出一个 AssertionError
for (let i = 0; i <= 5; i++) {
console.log(`The i is ${i}`);
console.assert(i % 2 === 0, `the ${i} is not even`);
}

# console.clear()
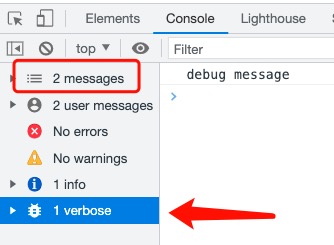
# console.debug()
输出“调试”级别的消息且仅仅控制台配置为显示调试输出时才显示该消息。

如果是Chrome的话可以在这个选项查看debug消息。 可用于消息过多时筛选。
# console.error()
向 Web 控制台输出一条错误消息。
# console.info()
向web控制台输出一个通知信息
# console.warn()
打印一个警告信息
# console.time()、console.timeEnd()
console.time('for')
for(let i = 0, len = 1000000; i < len; i++){}
console.timeEnd('for')
// for: 2.70703125 ms
输出中间这个操作花费的时间
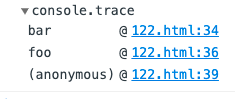
# console.trace()
输出一个堆栈跟踪。
TIP
此特性在 Web Worker (opens new window) 中可用
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();

# console.table
将数据以表格的形式显示, 这个还挺实用的看起来。看一个简单的例子
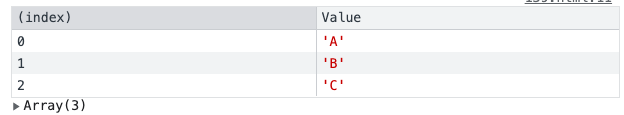
console.table(['A', 'B', 'C']);
这就是一个最简单的表格输出, 打印一个数组集合

打印对象集合
console.table({
x: 'x',
y: 'y',
z: 'z'
});
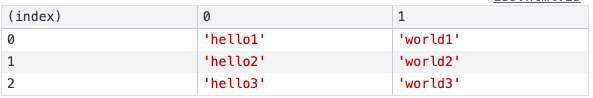
打印二维数组
const names = [
['hello1', 'world1'],
['hello2', 'world2'],
['hello3', 'world3']
];
console.table(names);

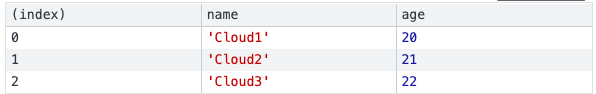
打印对象组成的数组集合
console.table([
{ name: 'Cloud1', age: 20 },
{ name: 'Cloud2', age: 21 },
{ name: 'Cloud3', age: 22 }
]);

如果数组包含对象,则列将使用属性名称进行标记。
console.table(
[
{ name: 'Cloud1', age: 20 },
{ name: 'Cloud2', age: 21 },
{ name: 'Cloud3', age: 22 }
],
['name']
);
可以通过传入第二个参数, 来限定想显示的列, 上述示例只会显示 name 列
可以点击每列的顶部标签来重排输出的表格。
← package.json 文件 块级作用域 →